Nota prévia: Os testes com o iPhone aqui apresentados e as respectivas imagens foram feitas com o editor APTANA, que tem agora um simulador de páginas Web para iPhone. E é grátis!!
"Use unidades relativas em vez de absolutas nos valores dos atributos da linguagem de notação e valores das propriedades das folhas de estilo."(ponto de verificação 3.4 de prioridade 2 das WCAG 1.0)".
Muita gente pergunta-me o porquê desta regra. Tecnicamente poderemos responder que ao aplicarmos esta regra às nossas páginas, estas adaptam-se a vários tamanhos de ecrã e/ou resoluções dos mesmos.
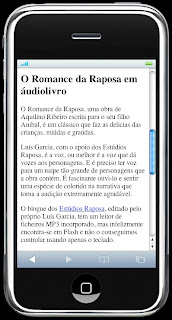
É isso mesmo que é visível quando observamos a mesma página num ecrã de computador (figura 1) ou num ecrã de um telemóvel como o novíssimo iPhone (figuras seguintes).
Figura 1: Página www.gesta.org vista no navegador Web SAFARI com CSS activa.
Mas o que é isso de se ajustar ao ecrã? Se observarmos a figura 1 e 2, iremos constatar que a informação se ajustou à largura do ecrã. Enquanto que a barra de rolamento vertical, que permite ao utilizador percorrer a totalidade da página para baixo e para cima, é visível, a equivalente barra de rolamento horizontal não apareceu apesar do ecrã da figura 2 ser substancialmente mais pequeno que o da figura 1.
Figura 2: Página www.gesta.org vista no IPhone com CSS activa e posicionamento do aparelho na vertical.
O iPhone tem ainda a particularidade de ao ser posicionado de lado, i.e. na horizontal, o ecrã também roda. Na prática, ficamos com um ecrã mais largo. Assim, numa página que cumpre a regra de acessibilidade enumerada neste post, a informação rearruma-se de forma a ocupar toda a superfície do ecrã. E note-se que, qualquer que seja a posição do iPhone, a barra de rolamento horizontal nunca aparece. Isto sucede apenas em websites que cumpram esta regra de acessibilidade (exceptuando as que recorrem a truques de javascript para obter o mesmo efeito - isto é batota, não vale! :-) ).
Figura 3: Página www.gesta.org vista no IPhone com CSS activa e posicionamento do aparelho na horizontal.
Mas ainda há mais! Se quem concebeu a página separou correctamente o estilo da estrutura da informação, colocando o primeiro numa folha de estilo externa (CSS) e a segunda numa página de HTML, mesmo que tenha violado a regra, usando valores absolutos, será possível desactivar a folha de estilo e navegarmos na informação livremente usando o estilo por defeito do navegador (é isso que é visível nas figuras 4 e 5). E aqui, mais uma vez, a informação ganha a propriedade de se ajustar ao ecrã do iPhone, esteja este na vertical ou na horizontal. Se não fizer assim, o resultado, ao retirar a folha de estilo, poderá ser um monte de texto sem qualquer nexo.
Figura 4: Página www.gesta.org vista no IPhone com CSS inactiva e posicionamento do aparelho na horizontal.
Figura 5: Página www.gesta.org vista no IPhone com CSS inactiva e posicionamento do aparelho na vertical.
Mas as regras de acessibilidade não são especialmente concebidas para pessoas com deficiência?
Sim, ... mas essencialmente são concebidas para tecnologias usadas por estes. Na prática, ou se quisermos tecnicamente, aquilo que o iPhone actualmente solicita à informação (que se ajuste ao ecrã consoante a sua posição) é algo que uma pessoa, por exemplo, com baixa visão solicita à tecnologia com uma frequência alucinante, há muitos anos, quando amplia o texto e pretende que o mesmo se rearrume no ecrã. Durante um dia de trabalho são centenas, as vezes que uma pessoa com baixa visão solicita à tecnologia alterações equivalentes ao rodar do iPhone (garanto-lhe que o super sensor do IPhone, que permite esta adaptação fantástica, ficaria "mareado" em poucos dias :-) ). Por outro lado os varrimentos horizontais pela informação são penosos para uma pessoa com baixa visão, e para qualquer utilizador também. Por isso, devem ser evitados!